Use on Next.js
Create new project#
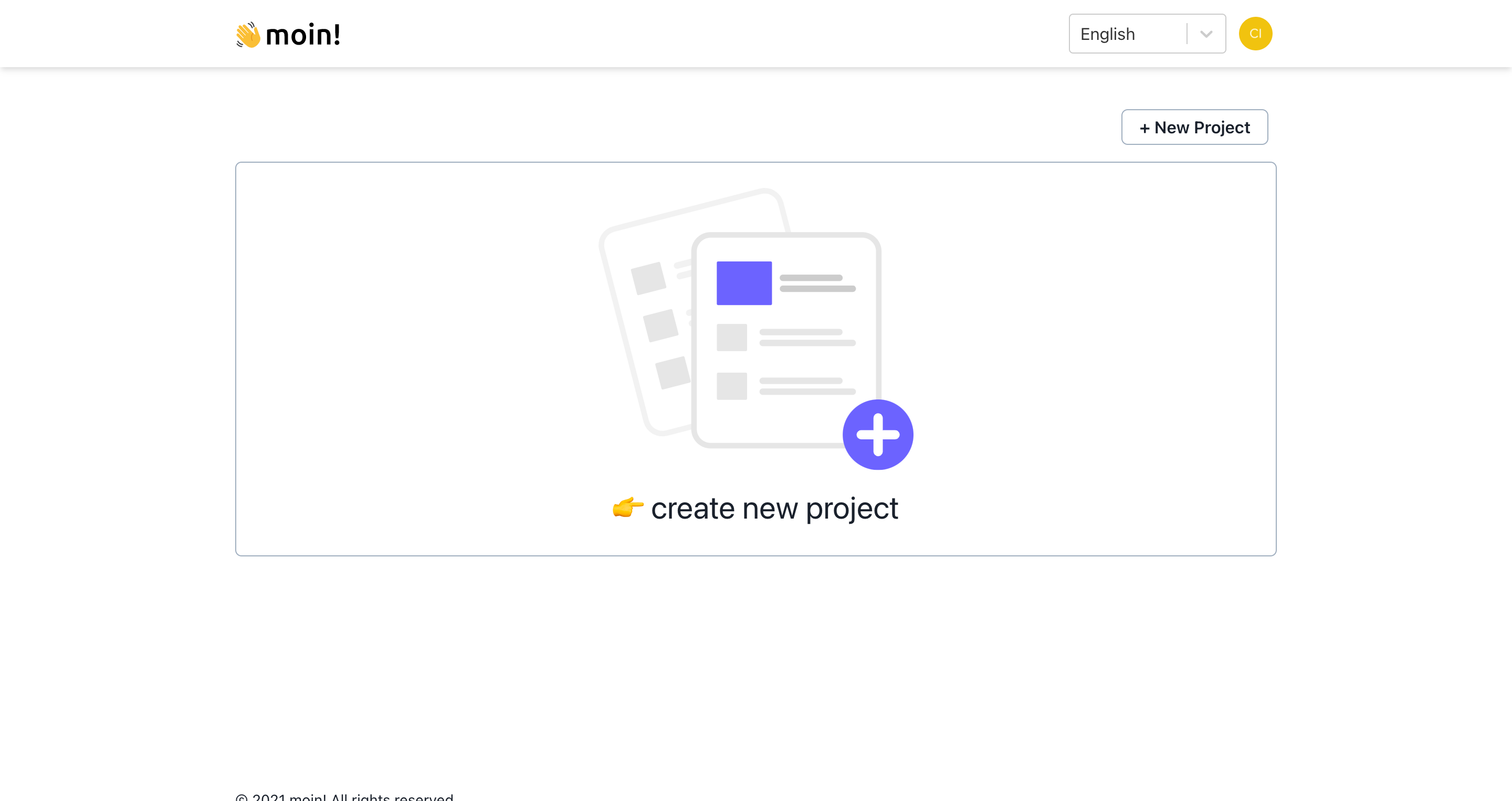
Log in to moin dashboard. Click
Create new project
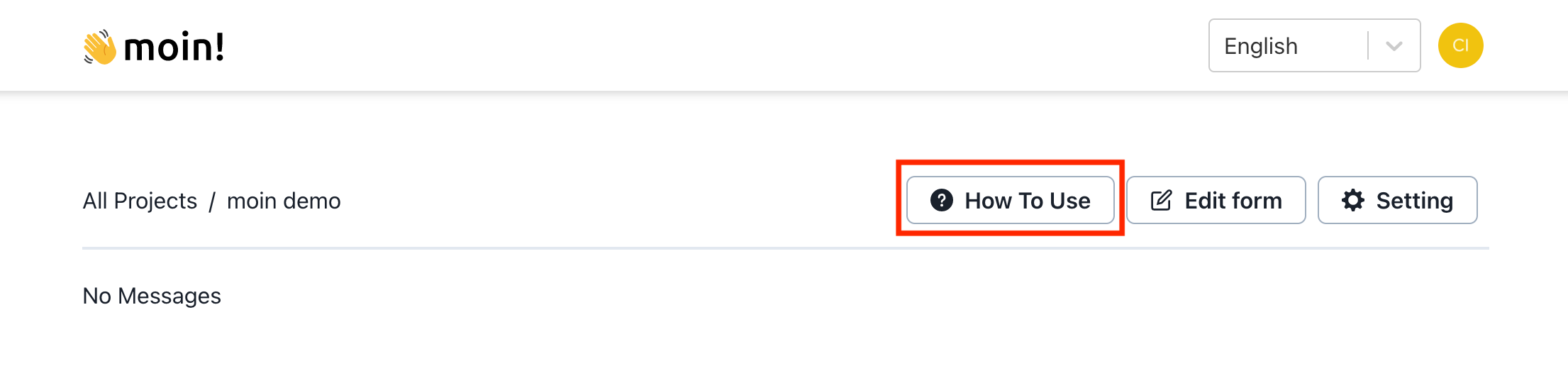
After creating new project, click
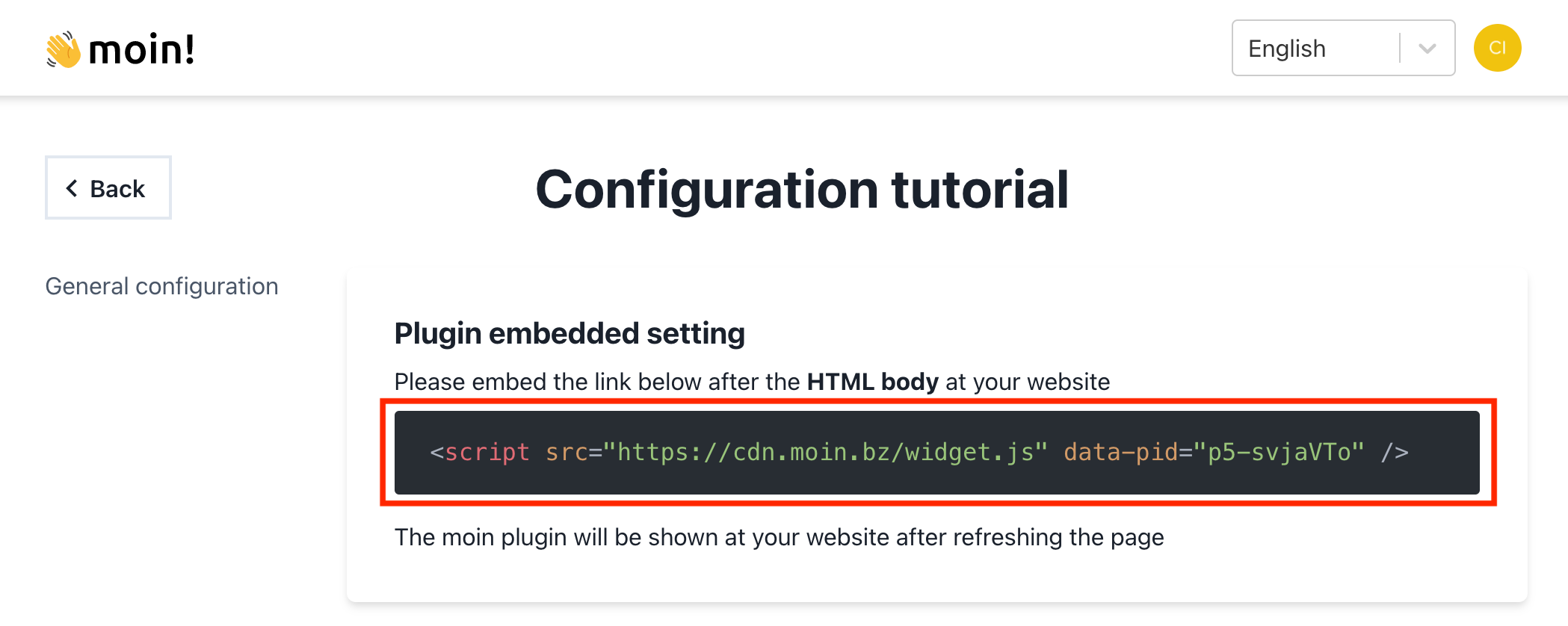
How to use. The page will provide the widget embeded link

- The red square indicates the widget embedded link for your project

<script src="https://cdn.moin.bz/widget.js" data-pid="p5-svjaVTo" />Add the script to next.js#
Add the script in the next/head
import Head from 'next/head'
function IndexPage() { return ( <div> <Head> <script src="https://cdn.ciaociao.email/widget.js" data-pid="xKIJOd_pEw" /> </Head> <p>Hello world!</p> </div> )}
export default IndexPageSpin up the Next.js website and your widget is there!